Prozess-Einblicke

Brainstorming: Konzept, Thema
ÜBERBLICK
Das Lernmittel zum Thema Mobbing ist konzipiert als Bestandteil eines online Lernangebotes für Führungskräfte zum Thema Herausforderungen als Führungskraft.
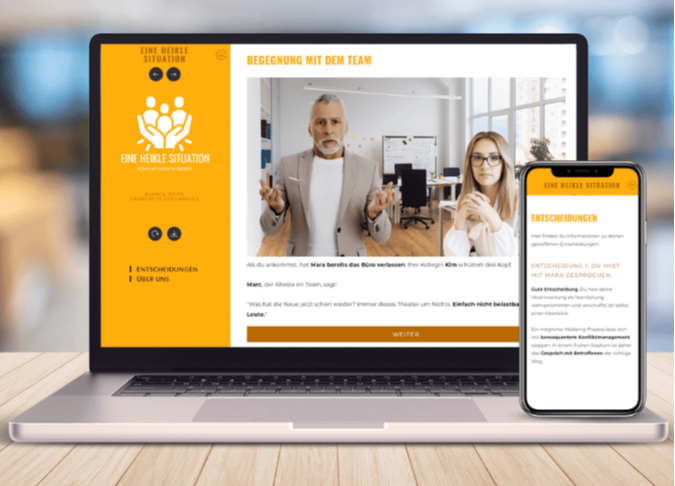
Es ist ein Branching Scenario mit dem Titel: Eine heikle Situation.
Übergeordnete Lernziele:
Sensibilisierung: Erkennen von ersten möglichen Mobbing-Anzeichen
Verhalten: Mit deeskalierenden Reaktionsmöglichkeiten vertraut machen.
Zielgruppe:
Führungskräfte / Teamleiter*innen im unternehmerischen Umfeld.
Externe Anforderungen:
gendergerechte Sprache
möglichst einfache Sprache
Endgerät: PC, möglichst aber auch auf dem Smartphone nutzbar
Dauer des Lernnuggets: ca. 15 Minuten

Lernbedarfsanalyse, Lernziele
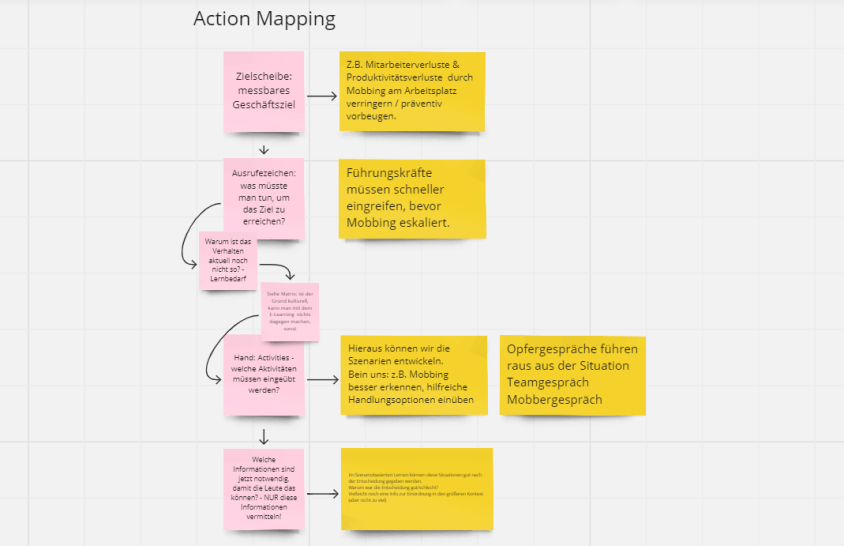
ANALYSE & ACTION MAPPING
Mobbing kostet die Unternehmen in Deutschland jährlich rund 12,5 Milliarden Euro. Jährlich werden ca. 1 Million Beschäftigte gemobbt, was u.a. zu krankheitsbedingten Fehlzeiten bis hin zur Kündigung führt. Ein Fehltag kostet die Unternehmen zwischen 100 und 400 Euro. (Quelle: Haufe). Das Verhindern von Mobbing am Arbeitsplatz hat vorab kalkulierbare Auswirkungen - es kann daher ein messbares Ziel gesetzt werden.
Um Mobbing am Arbeitsplatz wirksam verhindern zu können, braucht es Führungskräfte, die rechtzeitig eingreifen, möglichst noch bevor eine Situation zum systematischen Mobbing wird. Doch wie sieht das sinnvoll aus? - Statt reiner Informationen müssen vor allem Handlungskompetenzen vermittelt werden. Wir haben dazu eine Literaturrecherche durchgeführt, um wirksame Verhaltensweisen zu identifizieren.
Erwünschte Verhaltensweisen:
proaktiv auf die Situation reagieren (statt Mitarbeiter es untereinander klären zu lassen)
möglichst schnelle Gespräche mit den Parteien in neutraler Führungsrolle
Setzen von klaren Verhaltensstandards
Eine szenariobasierte Lerneinheit (Branching Scenario) schien uns für diesen Zweck am besten geeignet zu sein. Der Schwerpunkt liegt auf dem Verhalten - ergänzt durch genau so viel Theorie wie dafür nötig ist.

Erzählstruktur, Kernbotschaft, Problem, Lösung
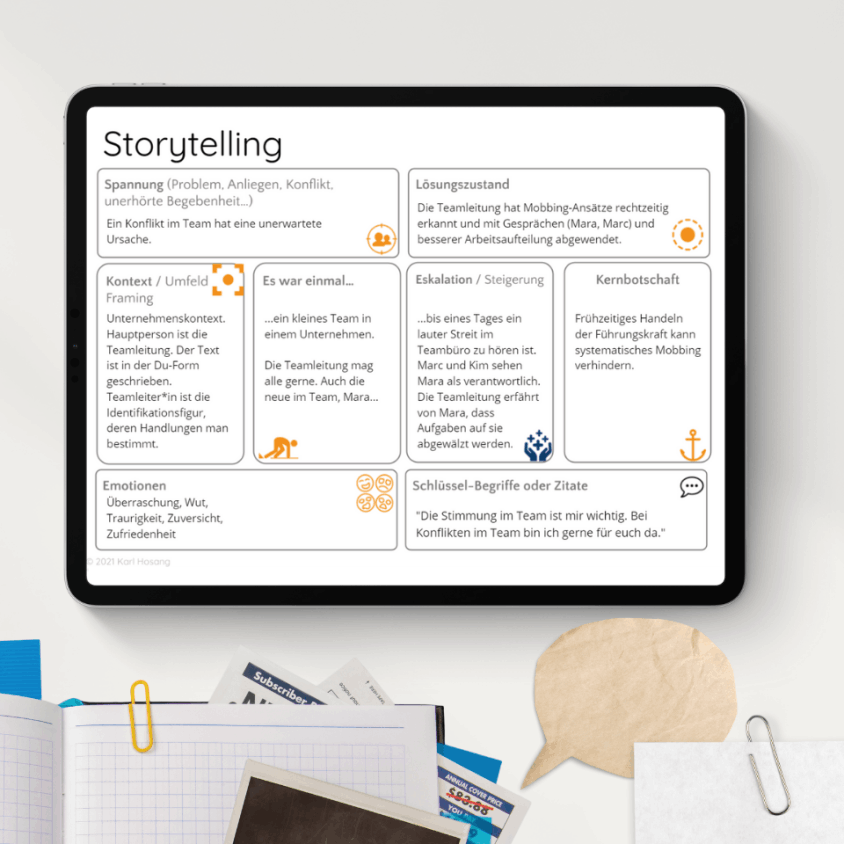
STORYTELLING: GRUNDLAGEN
Menschen sind Geschichtenerzähler. Geschichten prägen sich in besonderer Weise ein, wodurch die in ihnen enthaltenen Informationen leichter abrufbar sind. Geschichten wecken zudem Emotionen. Gerade bei Themen, für die Aufmerksamkeit und Sensibilisierung geschaffen werden soll, kann eine Geschichte sehr gut die Basis schaffen.
Die einfachste Form einer Geschichte ist: eine Person stößt auf ein Problem und unternimmt Anstrengungen, um eine Lösung zu finden. Auch die Struktur unserer Geschichte folgt diesem Prinzip. Daneben gibt es noch weitere Erzählformen wie z.B. die Heldenreise. Auch daran haben wir uns in vereinfachter Form orientiert.

Erzählstruktur, Heldenreise, Transformation
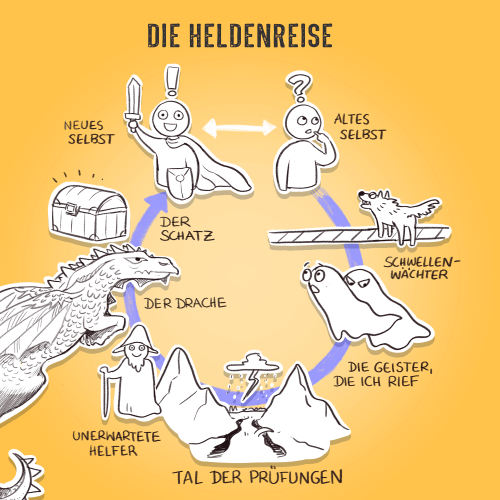
STORYTELLING: HELDENREISE
Die Heldenreise (auch nach James Joyce der "Monomythos" genannt) ist eine archetypische Grundstruktur von Geschichten, nach der viele Märchen, Filme und Romane aufgebaut sind. Der amerikanische Mythenforscher Joseph Campbell (1904-1987) hat diese Struktur detailliert erforscht. Auf seiner Struktur bauen die Werke weiterer Autoren auf, so z.B. die bekannte Version von Christopher Vogler.
Die Heldenreise umfasst je nach Modell 8 bis 12 Phasen, in denen der Held eine Transformation durchläuft. Für unsere Geschichte haben wir sie folgendermaßen angewandt:
Wir beginnen in der gewohnten Welt des Büros der Führungskraft, die an das Team denkt.
Ein unerwartetes Ereignis ruft nach mutigem Handeln. Diesem Ruf kann man sich entziehen - und wird doch wieder auf den Heldenpfad geführt. Die Gespräche mit den Beteiligten dienen als Prüfungen, aus denen der Held am Ende siegreich hervorgeht.
Der "Schatz" am Ende der Reise ist eine Rückmeldung der Mitarbeiterin, die sich bedankt und ein persönliches Feedback zu den getroffenen Entscheidungen gibt.

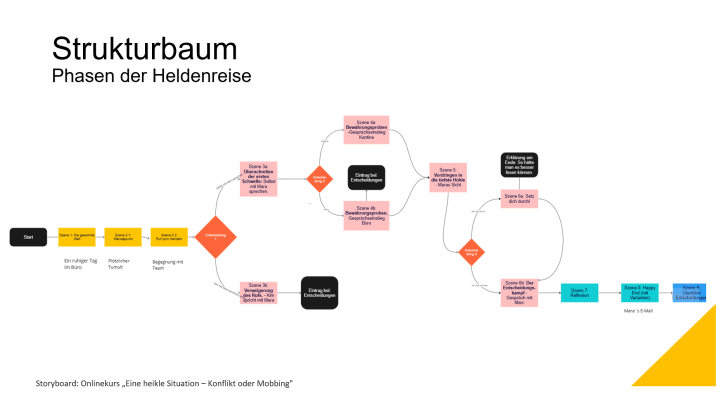
Strukturbaum in Miro, Kollaboration per Whiteboard
BRANCHING SCENARIO
Nachdem Twine als Autorentool, sowie die dort gegebenen Möglichkeiten feststanden, begannen wir, die Grobstruktur der Geschichte als Strukturbaum in Miro zu entwickeln. In diesem digitalen kollaborativen Whiteboard konnten wir Entscheidungspunkte und Abzweigungen festhalten und die Kontinuität der Geschichte in ihren Variationen durchspielen, bis sie rund war.
Wir wählten letztendlich drei Entscheidungssituationen aus. Um dafür aber nicht viele verschiedene Enden entwickeln zu müssen, sammelten wir Ideen, nach jeder Entscheidung auf den "richtigen Weg" zurückgeführt zu werden, wenn man einmal nicht die optimale Wahl getroffen hat. Setzt man z.B. kein direktes Gespräch mit dem mutmaßlichen Täter an, erkennt die Hauptfigur die Notwendigkeit dieses Gesprächs am nächsten Tag, wenn das Opfer krankgemeldet ist.

Twine, Feedback, Lernerfolg
FEEDBACK ZU ENTSCHEIDUNGEN
Damit die Geschichte am Ende die Entscheidungen aufgreift, entwickelten wir die Idee einer Schlussszene mit einer E-Mail vom eventuellen Mobbing-Opfer. Diese kann mit Variablen so gestaltet werden, dass sie Entscheidungen ausliest und entsprechend unterschiedliche Textbausteine ausgibt, was die Auswirkung der gewählten Option auf die Person deutlich macht.
Im Anschluss an die Geschichte und entlang ihres Verlaufs (durch Klick auf "Entscheidungen") kann über Variablen auch direktes Feedback zu den Entscheidungen gegeben werden.
Unser interaktives Storytelling-Modul zur Sensibilisierung gegenüber dem Thema Mobbing hat keine Kriterien zum Bestehen oder Nichtbestehen. Uns war wichtig, die Auseinandersetzung mit der Geschichte als belohnende Erfahrung zu konzipieren. Auch die Auswahl "falscher" Wege ist ein Schritt zum Lernerfolg, da darauf immer eine Erklärung folgt, wie man es besser machen kann.

Texte und Design, UX/UI, Gestaltung
LOOK & FEEL
Unser Ziel im Hinblick auf die User Experience (UX) war es, eine einladende, kurze und unterhaltsame Lerneinheit zum Thema Mobbing zu erstellen, die zum Nachdenken anregt und präventive Verhaltensweisen aufzeigt, ohne den Nutzer mit Informationen zu überfrachten.
Die Verwendung einer geschlechtergerechten und möglichst einfachen Sprache war Teil unserer Vorgaben. Die einfache Sprache und die Beschränkung der Texte auf das Wesentliche dienten dazu, die kognitive Belastung zu reduzieren.
Als Lösung für eine geschlechtergerechte Ansprache wurde das "Du" für die durch Entscheidungen steuerbare Figur gewählt, anstatt den Charakter "Teamleiter*in" in der dritten Person vorzustellen. Diese Form der Ansprache sollte auch die Identifikation mit der Hauptperson stärken. Dort, wo eine geschlechtsneutrale Ansprache nicht möglich war, wurde eine Variable angelegt, die die zu Beginn gewählten Pronomen ausgibt.
Um die Charaktere der Geschichte zum Leben zu erwecken, wählte ich emotional ausdrucksstarke Stockfotos mit entsprechenden Bearbeitungsrechten aus, aus denen ich Collagen von Figuren plus Hintergrund erstellte, um die jeweiligen Szenarien der Geschichte darzustellen. Die Figuren sollten divers und die Hintergründe modern und zugänglich wirken. Das Bild dient der räumlichen und narrativen Orientierung innerhalb der Geschichte.
Das Design der Lerneinheit gestaltete ich in warmen Tönen mit Gelb als Hauptfarbe und einem warmen Braun für die Schaltflächen sowie ergänzenden warmen Grautönen. Zusätzlich wählte ich ein passendes Icon für die Navigation. Größe von Schriften und Schaltflächen wählte ich passend zum Einsatz im Vollbild am Computer, jedoch auch so, dass eine Nutzung mit Smartphone und Tablet möglich ist. Auf kleinen Screens wird das Seitenmenü standardmäßig ausgeblendet. Es kann über ein Burger-Icon oben rechts jederzeit ein- und ausgeblendet werden .

Miro, PowerPoint, Prototypen
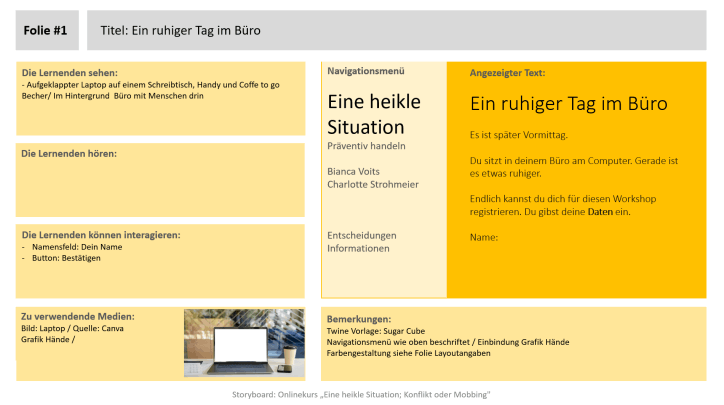
STORYBOARD
Abgeleitet vom Strukturbaum erstellten wir das Storyboard. Texte, Interaktionen und genutzte Medien mit Bildquellen wurden im Storyboard festgehalten.
Das Storyboard diente der finalen Abstimmung am Ende der Design-Phase und als Vorlage für die Umsetzung in Twine durch mich.
Das Storyboard nutzen wir auch als eine Art Papier-Prototyp, um die Geschichte vor der Entwicklung in Twine testen zu können.

Twine als Autorentool
UMSETZUNG IN TWINE
Twine ist ein Open-Source-Tool zum Erzählen von interaktiven, metalinearen Geschichten. Twine kann ohne Programmierkenntnisse genutzt werden. Allerdings empfiehlt es sich, zumindest das optische Erscheinungsbild mit HTML und CSS anzupassen (z.B. an die Corporate Identity sowie Schrift- und Buttongrößen in Abhängigkeit vom Endgerät). Die dafür notwendigen Kenntnisse habe ich mitgebracht.
Die Geschichtsformate haben außerdem ihren eigenen Programmcode, der z.B. für die Erstellung von Variablen benötigt wird. Dazu gibt es eine umfangreiche Dokumentation, die den Einstieg erleichtert. Als Grundgerüst haben wir das Format SugarCube gewählt. Dieses hat ein Fenster für die Story, sowie eine linke Seitennavigation, die auch das Anlegen von Speicherständen ermöglicht. So kann die Geschichte manuell gespeichert und zu einem späteren Zeitpunkt fortgesetzt werden.
Während der Umsetzung in Twine führten wir zusätzliche Evaluationsschleifen mit Testern durch, anhand derer wir Texte und Interaktionen optimierten.